

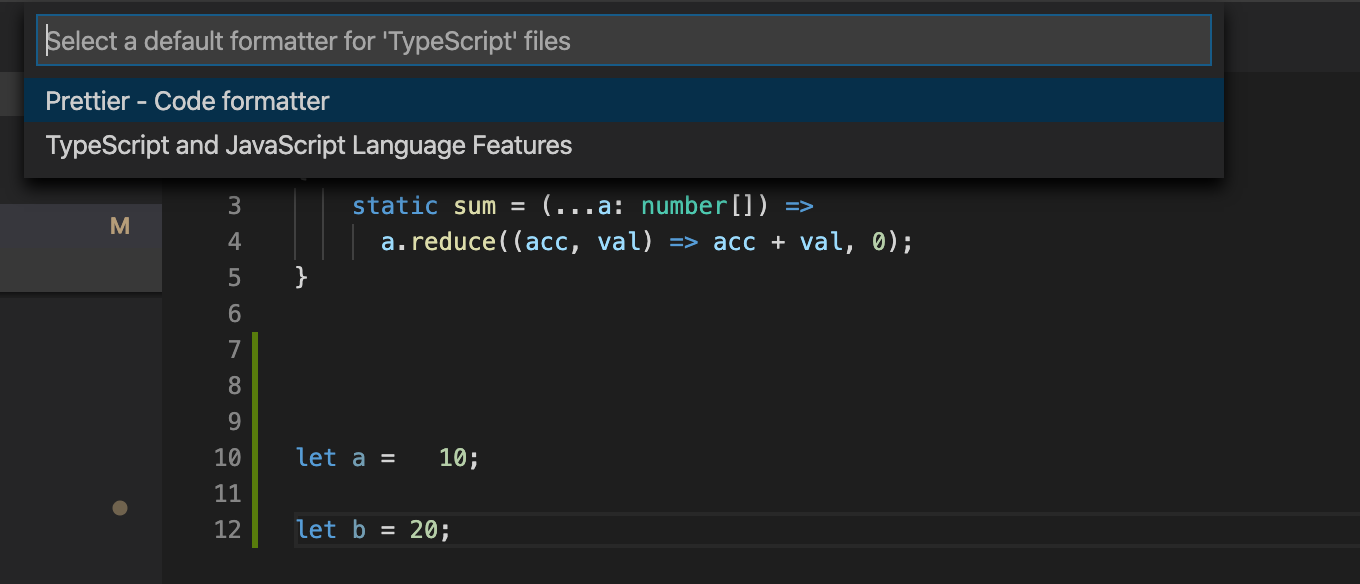
In here we’re going to select the “Custom color” option:Īnd finally, in the open menu we click “More”, and enter our custom color!Ĭlick “Done”, and voila! You have finished. Now we go to Windows search (Win key), and type in “colors”:Īnd we open the Choose your accent color Windows option. This element doesn’t reference the background color it uses, but the element right above it does! I’d recommend selecting the VS Code file title section: So we should click on the element whose color we want to match. Once we have developer tools open we’re going to click on the element inspector, which is the box with the cursor shown here:Īnd then use that to inspect and find the color we want, note that you could also do this through digging through your theme’s json file, but I think this is relatively easier. First we need to know what color we want, so we’re going to need the Menu bar -> Help -> Toggle developer tools, hope you set the menu bar to toggle, otherwise here’s a good reason to do so! Now we need to change our title bar to match our theme. If you want it gone for good, you can do so by setting the option to "hidden" instead of "toggle". To use the builtin formatters, you can add the following settings to your Settings.I like using toggle there, if you press alt it will open and you can use it.

🌟 Settings for languages with builtin formatters It is implemented using the JS Beautify library. The formatter works with CSS, LESS, and SCSS. The built-in CSS extension now ships with a formatter. This has been rectified in v1.66 (March 2022). However, there was nothing for CSS and CSS-like syntaxes.

This is a decent basis for frontend developers and JavaScript-oriented backend developers. VS Code has builtin formatters for HTML, JavaScript, TypeScript, and JSON. However, at that time, the advice I gave came with some caveats. You can use the built-in formatters for a number of languages. In a previous post, VS Code: You don’t need that extension part 2, I discussed how you may not need an extension for (prettily) formatting your code (see item 5).


 0 kommentar(er)
0 kommentar(er)
